宝塔面板安装Nginx_Pagespeed给网站前端加速
网站加载速度越快,访客互动性、留住率和转换率就越高,这早已不是什么秘密。网站每延迟 100毫秒,亚马逊的销售额就会减少1%;延迟增加500毫秒,这意味着谷歌的流量和收入就会减少20%。要是有一个办法可以为你的网站服务器提速,又不 必升级到功能更强大的服务器,就没有理由不试一试这个办法。
ngx_pagespeed 是 Nginx 的一个扩展模块,主要的功能是针对前端页面而进行服务器端的优化,对前端设计人员来说,可以省去优化css、js以及图片的过程。
ngx_pagespeed对nginx自身负载能力的提升基本是看不到的,甚至会因为进行服务器端的优化而使系统增加负载;
但从减少客户请求数的角度去看,牺牲部分服务器性能还是值得的
主要功能:
图像优化:剥离元数据,动态调整,重新压缩 *CSS和JavaScript压缩,合并,级联,内联 *小资源内联 *推迟图像和JavaScript加载 *对HTML重写,压缩空格,去除注释等提升 *缓存周期 *等
安装方法:
1、一键安装命令:
wget https://github.com/madlifer/ngx_pagespeed_auto/releases/download/v0.0.1/nps-auto.sh && bash nps-auto.sh
安装前配置比较慢,后面速度可以

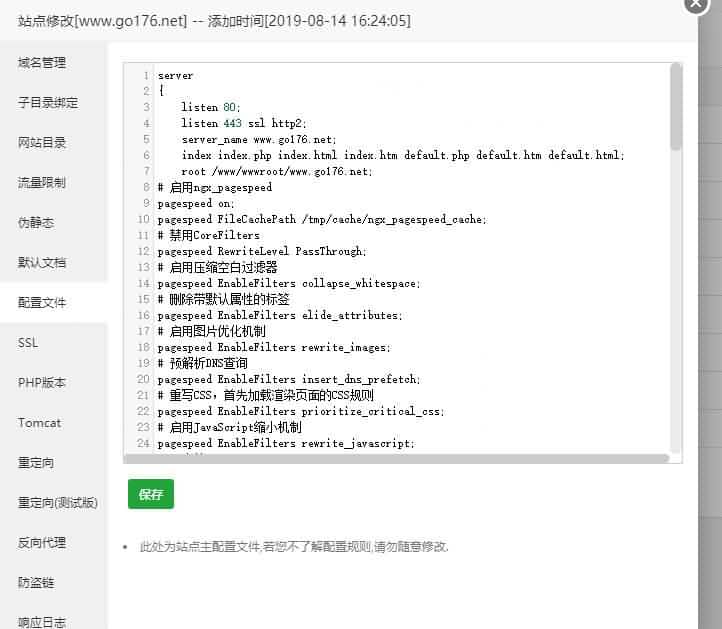
2、将下面的命令粘贴于 网站-域名-配置文档- 域名下方 并保存 即可启用

使用过程中发现有一些程序设置不当可以会导致网站出现一些问题
这里整理一下优化方案
优化方案
官方文档:https://www.modpagespeed.com/doc/
*可能无法完全兼容网站,还需自行测试
*官方文档会标注得失,建议看看相关内容
剑客网自用
# 启用ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /tmp/cache/ngx_pagespeed_cache;
# 禁用CoreFilters
pagespeed RewriteLevel PassThrough;
# 启用压缩空白过滤器
pagespeed EnableFilters collapse_whitespace;
# 删除带默认属性的标签
pagespeed EnableFilters elide_attributes;
# 启用图片优化机制
pagespeed EnableFilters rewrite_images;
# 预解析DNS查询
pagespeed EnableFilters insert_dns_prefetch;
# 重写CSS,首先加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
# 启用JavaScript缩小机制
pagespeed EnableFilters rewrite_javascript;
#ssl支持
pagespeed SslCertDirectory directory;
pagespeed SslCertFile file;
#将GIF转换为PNG
pagespeed EnableFilters convert_gif_to_png;
#将JPEG转换为渐进
pagespeed EnableFilters convert_jpeg_to_progressive;
#将JPEG转换为WebP
pagespeed EnableFilters convert_jpeg_to_webp;
#将PNG转换为JPEG
pagespeed EnableFilters convert_png_to_jpeg;
#重新压缩JPEG
pagespeed EnableFilters recompress_jpeg;
#重新压缩PNG
pagespeed EnableFilters recompress_png;
#重新压缩WebP
pagespeed EnableFilters recompress_webp;
#优化带宽
pagespeed RewriteLevel OptimizeForBandwidth;
#结合头
pagespeed EnableFilters combine_heads;
#Elide属性过滤器
pagespeed EnableFilters elide_attributes;
#扩展缓存
pagespeed EnableFilters extend_cache;
#删除引号
pagespeed EnableFilters remove_quotes;
代刷网
# 启用ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /tmp/cache/ngx_pagespeed_cache;
# 把多个CSS文件合并成一个CSS文件
pagespeed EnableFilters combine_css;
# 重写CSS,首先加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
# 启用JavaScript缩小机制
pagespeed EnableFilters rewrite_javascript;
# 删除带默认属性的标签
pagespeed EnableFilters elide_attributes;
# 启用压缩空白过滤器
pagespeed EnableFilters collapse_whitespace;
全HTML网站
# 启用ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /tmp/cache/ngx_pagespeed_cache;
# 禁用CoreFilters
pagespeed RewriteLevel PassThrough;
# 启用压缩空白过滤器
pagespeed EnableFilters collapse_whitespace;
# 启用JavaScript库卸载
pagespeed EnableFilters canonicalize_javascript_libraries; #谷歌被墙,并不确定这个设置有没有副作用
# 把多个CSS文件合并成一个CSS文件
pagespeed EnableFilters combine_css;
# 把多个JavaScript文件合并成一个JavaScript文件
pagespeed EnableFilters combine_javascript;
# 删除带默认属性的标签
pagespeed EnableFilters elide_attributes;
# 改善资源的可缓存性
pagespeed EnableFilters extend_cache;
# 更换被导入文件的@import,精简CSS文件
pagespeed EnableFilters flatten_css_imports;
pagespeed CssFlattenMaxBytes 5120;
# 延时加载客户端看不见的图片
pagespeed EnableFilters lazyload_images;
# 启用JavaScript缩小机制
pagespeed EnableFilters rewrite_javascript;
# 启用图片优化机制
pagespeed EnableFilters rewrite_images;
# 预解析DNS查询
pagespeed EnableFilters insert_dns_prefetch;
# 重写CSS,首先加载渲染页面的CSS规则
pagespeed EnableFilters prioritize_critical_css;
有后台PHP网站
# 启用ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /tmp/cache/ngx_pagespeed_cache;
# 启用图片优化机制
pagespeed EnableFilters rewrite_images;
无后台PHP网站
# 启用ngx_pagespeed
pagespeed on;
pagespeed FileCachePath /tmp/cache/ngx_pagespeed_cache;
# 改善资源的可缓存性
pagespeed EnableFilters extend_cache;
# 启用图片优化机制
pagespeed EnableFilters rewrite_images;